Navigation plays an integral role in how users interact with websites or applications. We want users to be able to get from point A to B with ease, allowing them to find what they’re looking for as quickly and easily as possible. In this post, we’ll share some insights into best UX practices in navigation design and how a usable navigation improves the entire user experience.
What is Navigation Design?
Navigation design refers to creating and implementing ways for users to navigate through a website or application. An effective navigation design should promote usability and give users confidence in using a product or service.
Navigational Elements
UI elements that aid users in navigation can refer to menus, breadcrumbs, links, search fields, and more. Design patterns are solutions that have worked in the past for other products and can be used as references when solving similar problems. Sticking to conventions can ensure that users will be familiar with the design and find it easier to use.

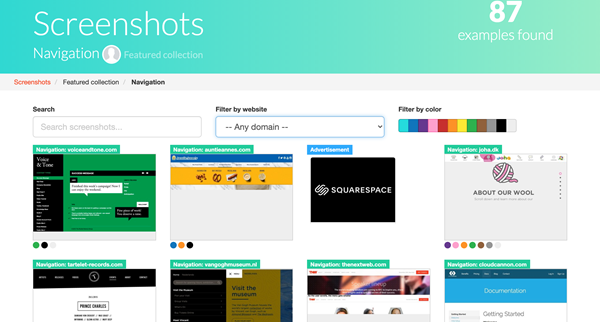
A design pattern resource from Ui-patterns.com.
Design a Navigation with User Goals in Mind
A great way to ensure your website or product meets the needs of users is to create personas based on user research. Personas are representations of the real target audience. It’s a UX tool that’s used to understand the primary groups of users and what their user flows would look like to achieve their goals. It can be helpful to write user scenarios in this case to understand every step of the user’s journey. In addition to crafting personas, creating a meaningful navigation involves carefully planning out the information architecture and design based on the path most users take or where we want to direct them in order to convert them into customers or fans.
.png.aspx?width=600&height=297)
A site map that was created when planning the website information architecture for Runnymede Healthcare Centre.
Make Important Elements Stand out
Related to designing for user goals, if there are actions associated with UI elements we would like users to take, we can make these elements visually prominent. For example, a large search bar will encourage more users to use the search feature, simply by being more visible. Even within a menu, you’ll have pages that hold higher priority than others so always consider hierarchy.

A prominent "Donate Vehicle" Call-to-Action button in the navigation of Kidneycar.ca, designed by AKA New Media.
Reduce Cognitive Load
Cognitive load refers to the amount of information that working memory can hold at one time. Since the working memory has limited capacity, it’s important not to overload users with unnecessary information or activity. Try to keep your navigation menu as minimal as possible, with a maximum of six or seven categories. For larger websites, you can breakdown the content into a dropdown with subcategories.
Indicate Where the User is on Each Page
It’s important to add wayfinding elements to help orient users. This can be as simple as using correct typography for titles to ensure they are big enough and won’t be missed, including breadcrumbs to show the user's location and parent pages, or subtly highlighting the page the user is on in the menu.

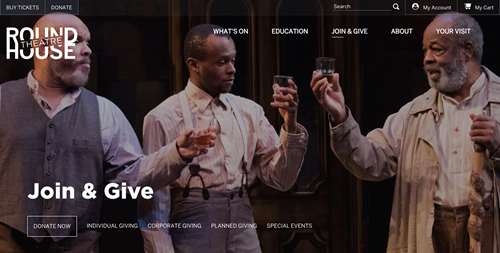
Wayfinding elements let the user know they are on the Join & Give page on Roundhousetheatre.org, a website designed by AKA New Media.
Test Your Navigation Design
If you’re unsure about the wording or design, you can A/B test variations using online tools like Maze to see how users react to different variations. A conduct a card sort with users can also be conducted to see how most people would categorize different items to understand where people would expect to find them within the navigation.
Good navigation makes the whole process of moving around your website easy and smooth, leading to longer user sessions and conversions. Contact us if you’d like to know more about how AKA New Media can help you create the best navigation design for your users.