Every industry has its fair amount of jargon and web design is no different. Don’t worry, we're here to help you get up to speed by breaking down design terminology you may encounter while embarking on your next project with us.
Strategy UX Terms
A/B Testing
The method of testing several versions of a website or app against each other to see which performs better. The data collected from the test can be used to iterate on the design.
Accessibility
Refers to making a website intelligible to as broad of an audience as possible. Under the Accessible Canada Act (Bill C-81), Governments, businesses, and organizations are required to provide equal access to users with disabilities.

It is best practise to follow Web Content Accessibility Guidelines(WCAG) to ensure websites are meeting accessibility requirements.
Analytics
In design, analytics may refer to the data collected to drive design decisions, usually tracking user behaviour in UX.
Bounce Rate
Percentage of users who leave a site without taking an action such as clicking a link, filling out a form, etc. A bounce rate of 26-40% is considered excellent, 41-55% is average, 56-70% is higher than average. Anything over 70% is high for content that is not blogs, news, events or resources.

Cognitive Dissonance
A social psychology theory that refers to a mental conflict that occurs when one’s behaviours and beliefs do not align. It can be used in design, copy, and marketing to influence user behaviour.
Cognitive Load
The amount of information that a working memory can hold at one time. Anything that requires users to stop and think about what they have to do next is cognitive load. In design, minimizing cognitive load can help increase the usability of digital products or websites.
Customer Experience (CX)
Used to describe the complete experience a user has with an organization over long amounts of time in likely many different channels. For example, using three Apple products are a part of a user’s larger experience with the company Apple.
Empathy
Empathy is the first stage of the design thinking process. It is a skill that allows us to understand and feel the emotions others feel. Empathy is important for designers as it allows us to understand the problems, habits, and behaviours of the people we are designing for.
Empathy Map
An empathy map is a visualization tool that is used to gain deeper insights into users or customers. It helps to create a shared understanding of user needs and aids in decision making when designing products for a particular user.
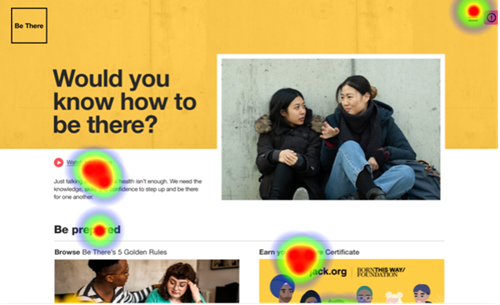
Heatmap
In a heatmap, data is represented in colours to provide a visual summary of information.

This heatmap was generated by Maze during an A/B test of Bethere.org, to show clusters where users clicked to perform a task.
Information Architecture (IA)
The structural design of a website. IA focuses on organizing, labeling, and structuring content in an effective way.

Information Scent
Refers to the extent to which users can predict the information they will find if they choose a certain path through a digital product or website. The term is related to information foraging theory, which uses the analogy of animals foraging for food in relation to the way users interact with systems.
MVP (Minimum Viable Product)
The simplest and easiest to build version of a product. Building an MVP allows a team to get validation with a minimum wastage of resources. Common practise in lean UX.
Mock-up
A mock-up is a static design that features elements that will be present in the final design but it Is not fully functional. It is not a live page and may include placeholder text and/or images. It serves as a visual draft and allows the designer to test how elements work together and can be used to gather feedback from users and clients before the development stage.
Personas
Different groups of people have different sets of goals and needs. Personas are essentially mock user profiles to help you understand what your audience wants. They should be based on research to ensure accuracy.
Problem Statement
A problem statement is a concise description of the problem that needs to be solved. Within design, it’s important to define the problem first so designers know they are crafting the right solution.
Prototype
A prototype is meant to simulate the final design, though it Is not fully functional. UX teams may use prototypes to test designs, and to hand off to engineering teams for development.
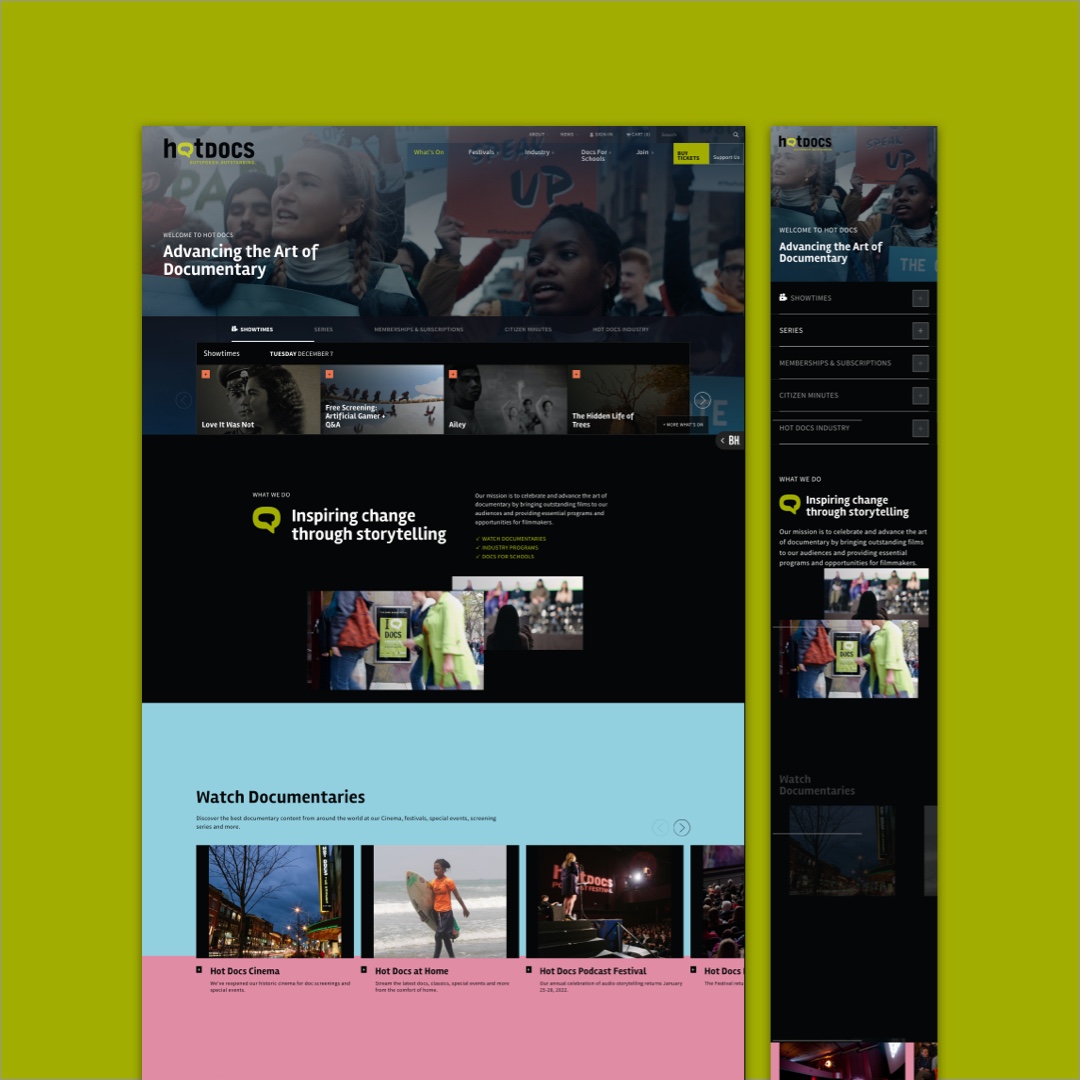
Responsive Web Design
The approach where sites are designed to adapt to whatever screen size they will be displayed on.

Responsive designs from Hotdocs.ca.
.png.aspx?width=500&height=267)
The homepage of Hotdocs.ca, a website designed by AKA New Media.
Scope
The amount of time and resources dedicated to a project that has been agreed upon by team members and stakeholders. Conversely, “out of scope” refers to work that would not be included within the agreed upon constraints.
Service Design
While user experience refers to the experience of anything the user encounters, service design refers to how an experience gets created. This means the internal people, processes, and technology required to make the user’s experience work.
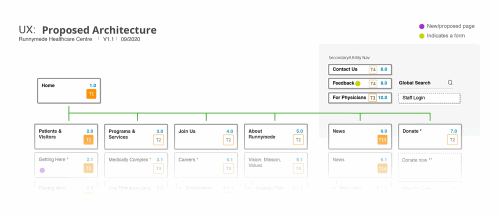
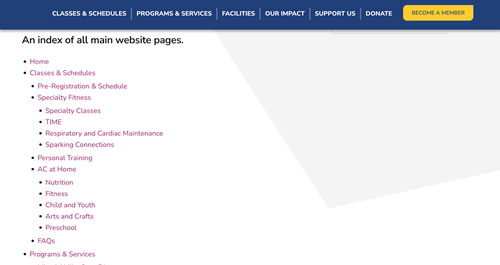
Sitemap
A list of all the pages on a website.

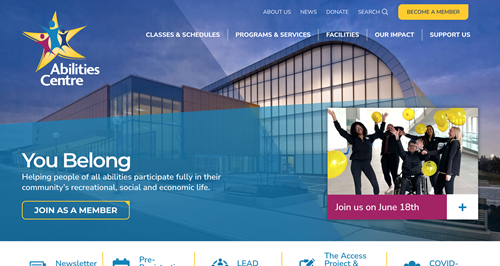
A sitemap shows a list of all the main website pages on Abilitiescentre.org.

The homepage of Abilitiescentre.org, a website designed by AKA New Media.
Usability
Refers to how easy it is for users to navigate through an interface and accomplish their goals.
Usability Testing
Usability testing refers to a method of evaluating a product by testing it with its users.
User Experience (UX)
User experience design is the entirety of a user’s experience surrounding a product. It includes a person’s emotions and attitudes about using a particular product, service or system.
User Interface (UI)
Refers to the visual asset the user interacts with. This includes the look, feel, and interactivity of a digital product. The cosmetics of the product can include screens, typography, grid, button displays, gesture controls, icons, spacing etc.
User Research
User research is about diving deep into learning about how users interact with your digital product. User research is about understanding user behaviour, needs and motivations through observation techniques. Designers use qualitative and quantitative research to better understand their users.
User Flow
A user flow depicts the path a user might take on a website or digital product to complete a task.
Wireframe
An early stage deliverable in UX where simple lines and boxes may be drawn to show a rough sketch of the layout of a product or site. Wireframes are created to get a sense of the composition without going too far into the development stage.
Visual UX/UI terms
Above the Fold
The area of a website that is visible without scrolling. The ‘fold’ is where the browser window ends. This will vary depending on a user’s screen size and resolution settings.
Branding
Associating an organization or business with a distinctive look, feel and tone. It may refer to elements such as the logo, typography, colours and other design elements that make it distinct and recognizable to its consumers.
Busy
Term for unclear visual hierarchy.
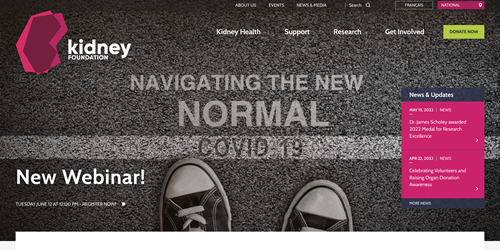
Call-To-Action (CTA)
This is meant to encourage a user to take some sort of action. Rather than just read content, the CTA can be effective for generating conversions.

A prominent "Donate Now" CTA button can be found in the navigation of Kidney.ca.

The homepage of Kidney.ca, a website designed by AKA New Media.
Clean
Usually means minimal, unclutter, simple and lots of whitespace.
Colour Contrast
The difference between colour combinations against WCAG standards. Colour contrast can be differentiated by hue, value or saturation
Hamburger
The hamburger menu or icon is widely used in websites or apps. When clicked, it opens up to reveal a navigation menu.
Hierarchy
Refers to arranging elements according to their importance. Visual hierarchy can be given by grouping related elements together, using proximity, size, and positioning.
Grid
Breaks the available space into equal-width columns in order to design to an orderly layout.
Mood Board
A collection or collage that is meant to set the direction for the style of a design. A mood board can include elements like inspiring imagery, fonts and colours.
Visual Design
Focuses on the aesthetics of a website or digital product.
Technical Terms
Cascading Style Sheets (CSS)
A front-end language that is responsible for describing much of the visual representation of a website. This includes colours, layouts, fonts, and other visual styles.
Content Management System (CMS)
A computer software or application. A CMS is typically used for web content management and enterprise content management. The front-end user interface allows users to add, modify and remove content from the website.
Hyper Markup Text (HTML)
The standard markup language that displays in a web browser. It can be accompanied by cascading style sheets and programming languages like JavaScript.
JavaScript
A computer programming language. Along with HTML and CSS, it is considered one of the fundamental languages of the world wide web.
Viewport
Area of a web page that is visible to a user. The viewport will vary depending on the size of the user’s device.
Congratulations on making it through all of these key UX related terms! You can now go out and impress people with your knowledge of UX terminology. If you’re an AKA client, expect to hear at least a few of these terms while we hold collaborative meetings about your exciting projects. You can keep this guide as a handy reference, or just ask us to explain what we’re talking about. Note that this is not an exhaustive list as there are tons terms in the world of UX. You can also learn more about UX concepts from online resources such as Nngroup.com and Smashingmagazine.com. Have a question or want to know more? Feel free to Contact us.